De 5 onderdelen van een sterk webdesign
Een hogere conversie en meer online verkoop, dat bereik je onder andere door een sterk webdesign. Een sterk webdesign is dus erg waardevol voor de doelstellingen van marketeers en e-commerce managers.

Bij webdesign ontwerp je de voorkant van een online applicatie. Bijvoorbeeld de voorkant van een applicatie voor online bankieren, een webwinkel, een online spel of een informatief online document. Het ontwerpen bestaat niet alleen uit het maken van grafische elementen. Het gaat er vooral om deze elementen zo te ontwerpen dat ze bijdragen aan een optimale interactie tussen de gebruiker en de online applicatie.
Webdesign is specialistisch werk. Daarom besteden bedrijven dit vaak uit. Dat is een goed idee, maar het is belangrijk om ook zelf inzicht te hebben in de onderdelen van een sterk webdesign. Met deze kennis kun je de kwaliteit van het webdesign beter beoordelen. Ook kan je met jouw webdesign-kennis beter inschatten wat er nodig is tijdens het project. Dat biedt jou de mogelijkheid om te plannen en om belanghebbenden te informeren over de vervolgstappen.
In dit artikel geven we je inzicht in het proces om te komen tot een sterk webdesign.
Een model voor de onderdelen van een webdesign
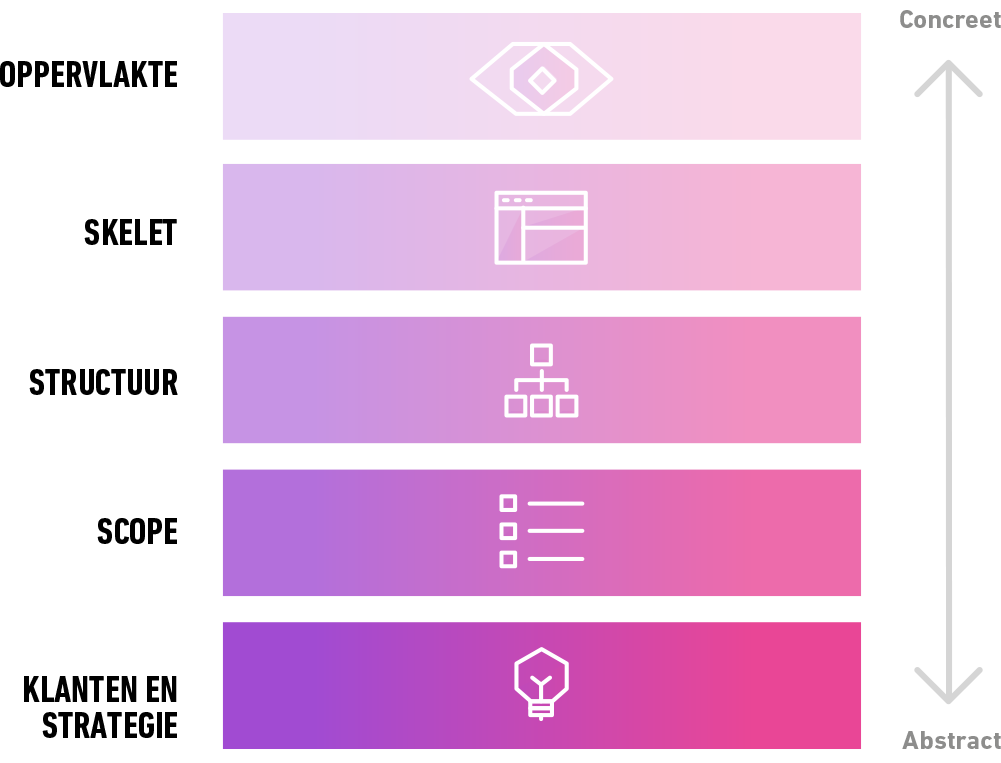
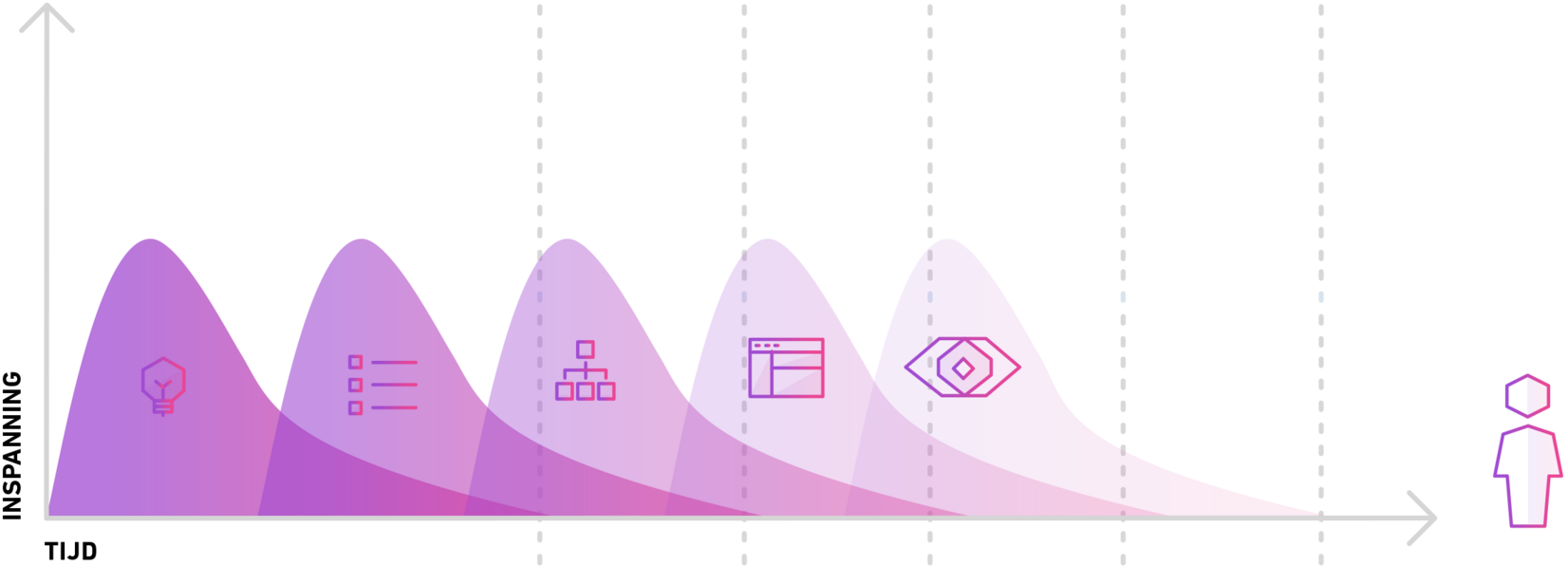
Jesse James Garrett geeft in zijn veel geprezen boek "The elements of User Experience" (2011) een model voor de elementen van een sterk webdesign. Dit model wordt ook door de designers van MaxServ gebruikt. Je ziet een voorbeeld in de afbeelding hiernaast:
Zoals je in de afbeelding kunt zien bestaat het model uit abstracte, minder visuele elementen en uit concrete, visuele elementen. In een design traject werk je de abstracte elementen uit tot een concreet, visueel design.

1. Strategie
Je begint bij de strategie. Hier beschrijf je de bedrijfsdoelen die je met de website wil behalen. Je wil bijvoorbeeld meer online verkopen of je wil jouw diensten bij mensen bekend maken.
Je bekijkt ook welke doelgroep je wil bereiken met jouw online platform en welke doelen zij willen behalen met behulp van jouw website. Op basis hiervan maak je een persona; een gedetailleerde beschrijving van de ideale klant van jouw product of dienst.
MaxServ kan je hiermee helpen. Zie hiervoor de informatie over de product discovery.
2. Scope
In dit onderdeel bepaal je de reikwijdte van je online platform. Je beschrijft de doelen die je klanten willen behalen en de taken en activiteiten die ze hiervoor online uitvoeren. Wanneer je weet welke taken en activiteiten relevant zijn voor je klanten, kan je daar in je ontwerp rekening mee houden. Op basis van de taken en activiteiten definieer je de functionele elementen en de contentelementen die het design moet bevatten.
Een voorbeeld: een aankomend student wil op de website van een universiteit informatie over een studie vinden. Uit onderzoek is gebleken dat aankomende studenten graag een brochure downloaden. De downloadmogelijkheid willen we daarom toevoegen aan de website van een universiteit met behulp van een webformulier. Om deze online activiteiten van de aankomend student zo gebruiksvriendelijk mogelijk te maken, is er een aantal elementen nodig binnen het webdesign, zoals een element voor een uitnodigend webformulier.
3. Structuur
Er zijn verschillende paden die een gebruiker kan bewandelen wanneer deze interacteert met je website. De webdesigner helpt de gebruiker door de informatie op de website te structureren.
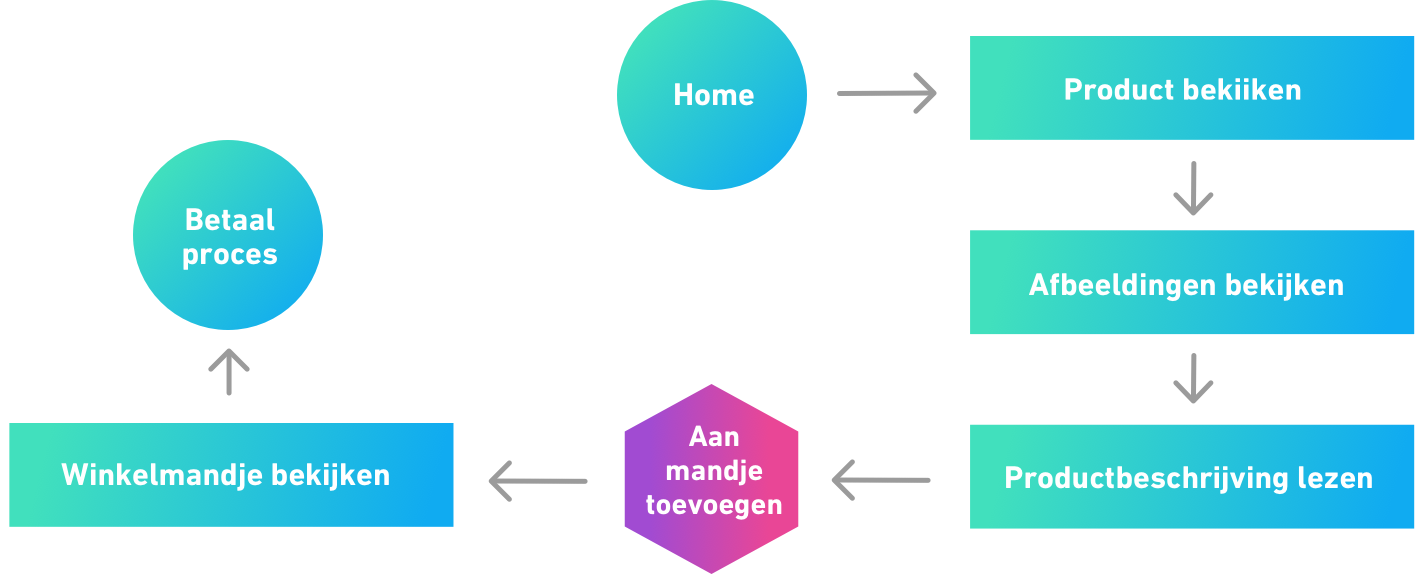
Een stroomdiagram is een handig hulpmiddel om de paden te visualiseren. Het helpt bij het ontwerpen van meerdere webpagina’s binnen één website. Een diagram begint op het punt waarop de gebruiker op je website binnenkomt, zoals een landingspagina of de homepage. Het stroomdiagram eindigt met het behalen van het beoogde doel van de gebruiker, bijvoorbeeld het aanvragen van een brochure of de aanschaf van een product.

4. Skelet
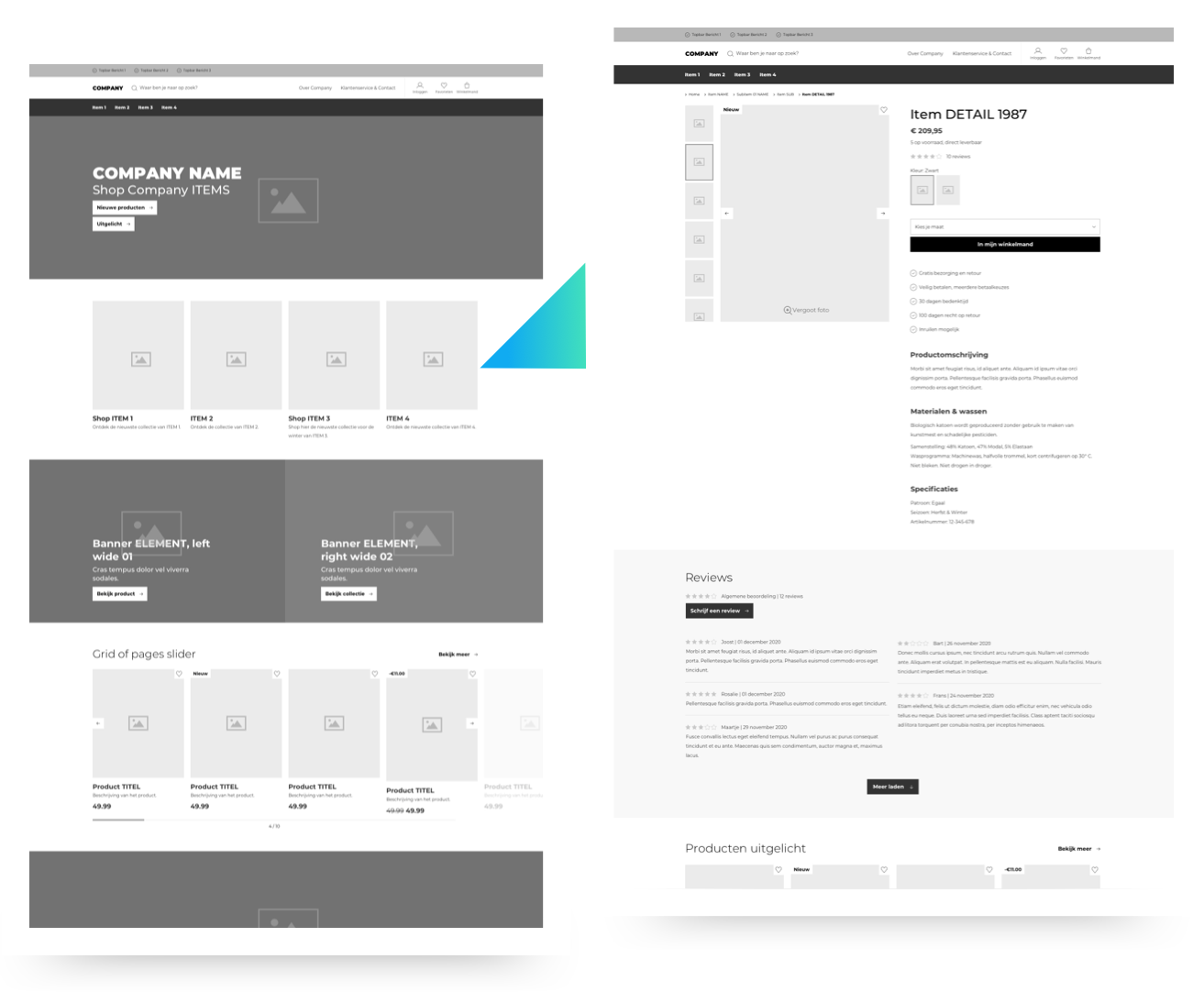
Het skelet van de website bestaat uit wireframes die zijn gebaseerd op de strategie, scope en de structuur. Een wireframe is een soort bouwtekening van de website. Het is een schematische weergave van een website of webpagina.
Hieronder zie je een voorbeeld van een wireframe.

5. Oppervlakte
In het oppervlakte onderdeel maakt de webdesigner het wireframe dynamisch, het wireframe is dan interactief en klikbaar. Je kan door de wireframes klikken om een goed beeld te krijgen van je website.
Herhaaldelijk toetsen
Het is belangrijk om het webdesign tussentijds te valideren bij belanghebbenden en klanten en op basis van die resultaten bij te sturen. Je doet dit door het webdesign stapsgewijs op te leveren. De werkzaamheden voor het webdesign lopen geleidelijk in elkaar over zoals je ziet in onderstaande afbeelding van Jesse James Garrett (2011). Dit geeft je de mogelijkheid om tussentijds te toetsen. Het stroomdiagram, het wireframe en het dynamische wireframe kan je zien als versies van het uiteindelijke webdesign. Wanneer je deze toetst, heb je de mogelijkheid om nog tijdens het designtraject wijzigingen door te voeren. Dit komt de kwaliteit van het eindresultaat ten goede en het voorkomt rework.

Tot slot
Nu je de onderdelen van een webdesign kent, heb je meer inzicht in wat er komt kijken bij een sterk webdesign. Vergeet niet dat webdesign ook kennis vereist van de technische hulpmiddelen waarmee een website kan worden gerealiseerd. Het zou zonde zijn als het webdesign uiteindelijk niet kan worden gebouwd vanwege technische beperkingen. Betrek de website ontwikkelaars daarom ook al in een vroeg stadium bij het webdesign project.

Heb jij een vraag voor onze designers?
Onze specialisten helpen je graag! Plan vrijblijvend een gesprek in en stel al je vragen over onze design aanpak of een ander onderwerp.